Intellij IDEA 默认打开上次项目设置
本文共 260 字,大约阅读时间需要 1 分钟。
场景
默认情况下,每次打开Intellij IDEA,都会连带着打开上次打开的项目。如果不希望它每次打开时都连带的打开上次的项目,可通过“系统设置”进行配置。
配置方法
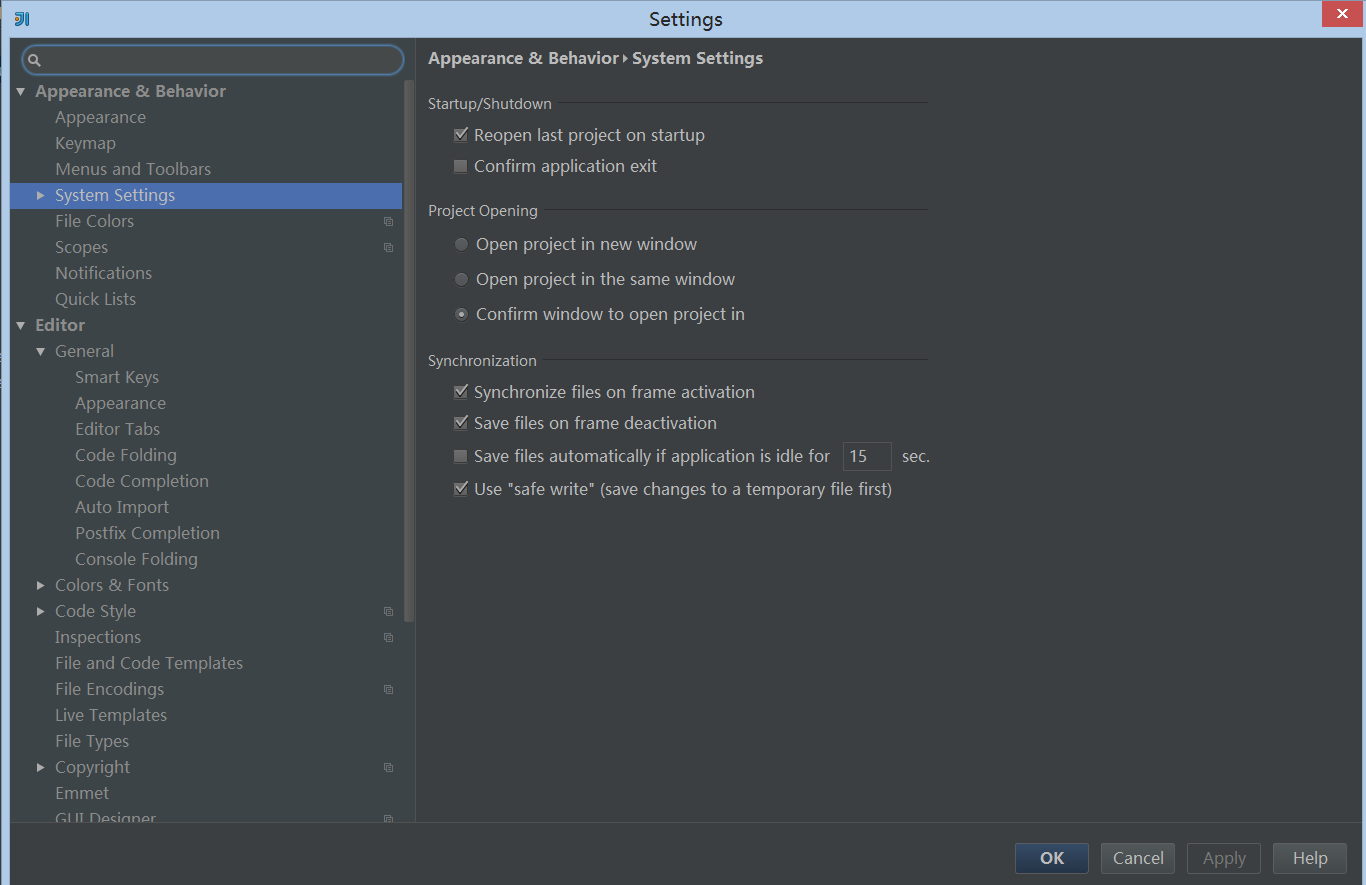
如下图所示,找到Intellij配置中的System Settings,右边的Reopen last project on startup,默认为勾选状态,即每次打开IDE时,会打开上次的项目。将此勾选去掉即可。同时,在Project Opening中还可以进一步配置打开新项目时是否新开一个窗口,是否在当前窗口,是否通过提示的方式让操作者进行选择。

你可能感兴趣的文章